Detect Hardware Video Codecs in Chrome
Latest update:
If Chrome befriends GPU drivers from the underlying OS, it displays
the status of video encoding/decoding on its internal chrome://gpu/
page. If "Video Decode" row says "Hardware accelerated," somewhere at
the end of the page, there may be a list of specific codecs. Why
"may"? Because, at the time of writing, Chrome implements 5 video
codec types:
In edge cases, when an old GPU proudly reports something like MPEG2
(but not a single codec from the list above), the "Video Decode" row
deceptively includes the word "Hardware," but the actual "Video
Acceleration Information" table contains no data.
On Linux, Chrome uses VAAPI for hardware video acceleration, meaning
it requires the "correct" Mesa DRI drivers to be installed. If Chrome
doesn't like the installed Mesa version, video encoding/decoding gets
demoted to "software only," even if the GPU supports every codec known
to mankind.
Chrome supports the WebCodecs API, which allows checking for hardware
acceleration of a particular codec via static methods like
VideoEncoder.isConfigSupported().
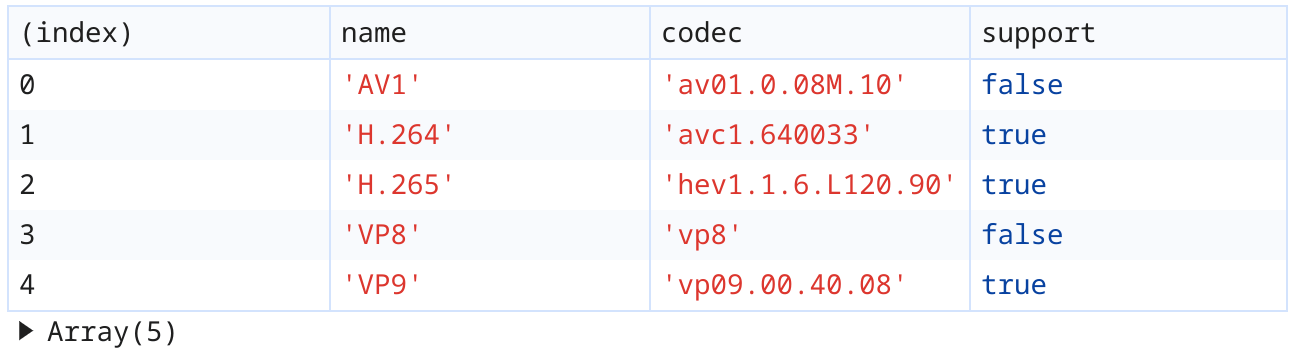
For example, if you paste the following snippet into a devtools
console, you get a pretty table of "Video Decode" status:
Promise.all([
['AV1', 'av01.0.08M.10'],
['H.264', 'avc1.640033'],
['H.265', 'hev1.1.6.L120.90'],
['VP8', 'vp8'],
['VP9', 'vp09.00.40.08']
].map( async v => ({
name: v[0],
codec: v[1],
support: (await VideoDecoder.isConfigSupported({
codec: v[1], hardwareAcceleration: "prefer-hardware",
})).supported
}))).then(console.table)

For a simple web page that draws a similar table, console.table()
certainly won't do, for it returns undefined, but writing a table rows
generator fits in
$ wc -l *html
47 index.html
lines.
The full example is here (works only in Chrome; Firefox returns
bogus data). I use it to check GPUs on el cheapo Android TV-boxes.
Tags: ойті
Authors: ag